Loading
Color
| Element | Property | Color token |
|---|---|---|
| Large spinner | stroke |
|
| Small spinner | stroke |
|
| background |
| |
| Page overlay | background-color |
|
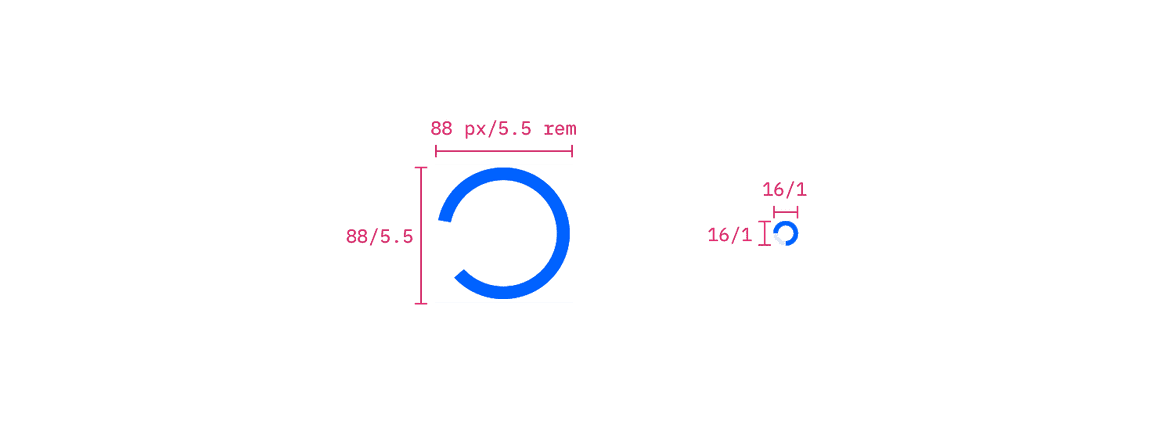
Structure
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Large spinner | height, width | 88 / 5.5 | – |
| Small spinner | height, width | 16 / 1 | – |

Structure measurements for small and large loading spinner | px / rem
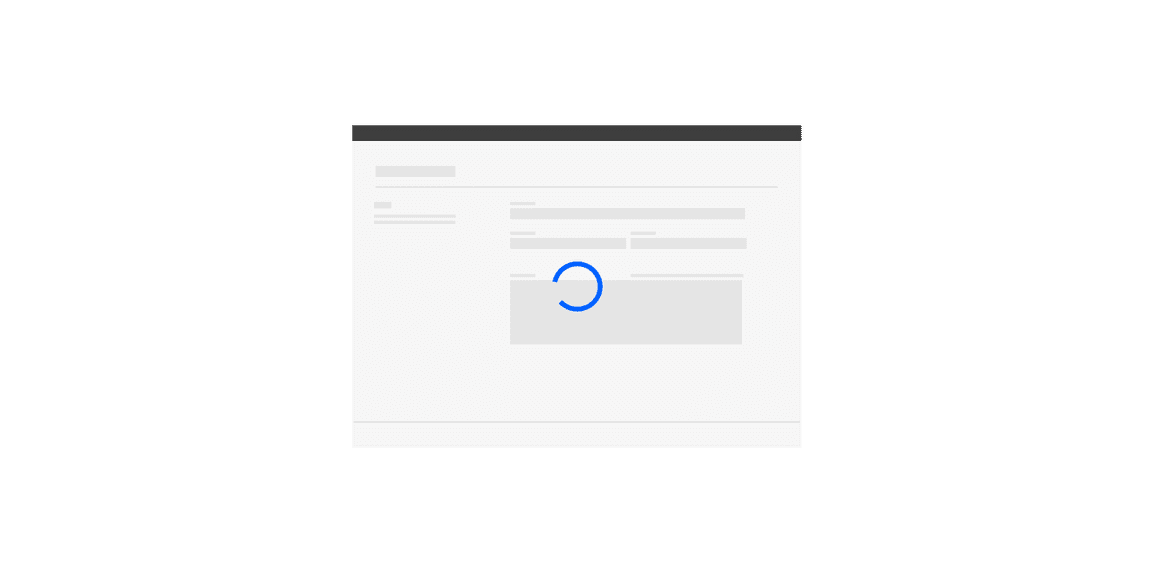
Placement
The large loading spinner should appear centered over a page or content that it is loading. Please note that the top-level navigation is not included in the page loading overlay.

Example of a large loading spinner in product context